- 31 Mar 2023
- 4 Minutes to read
- Print
- DarkLight
- PDF
2-Up Product List Page
- Updated on 31 Mar 2023
- 4 Minutes to read
- Print
- DarkLight
- PDF
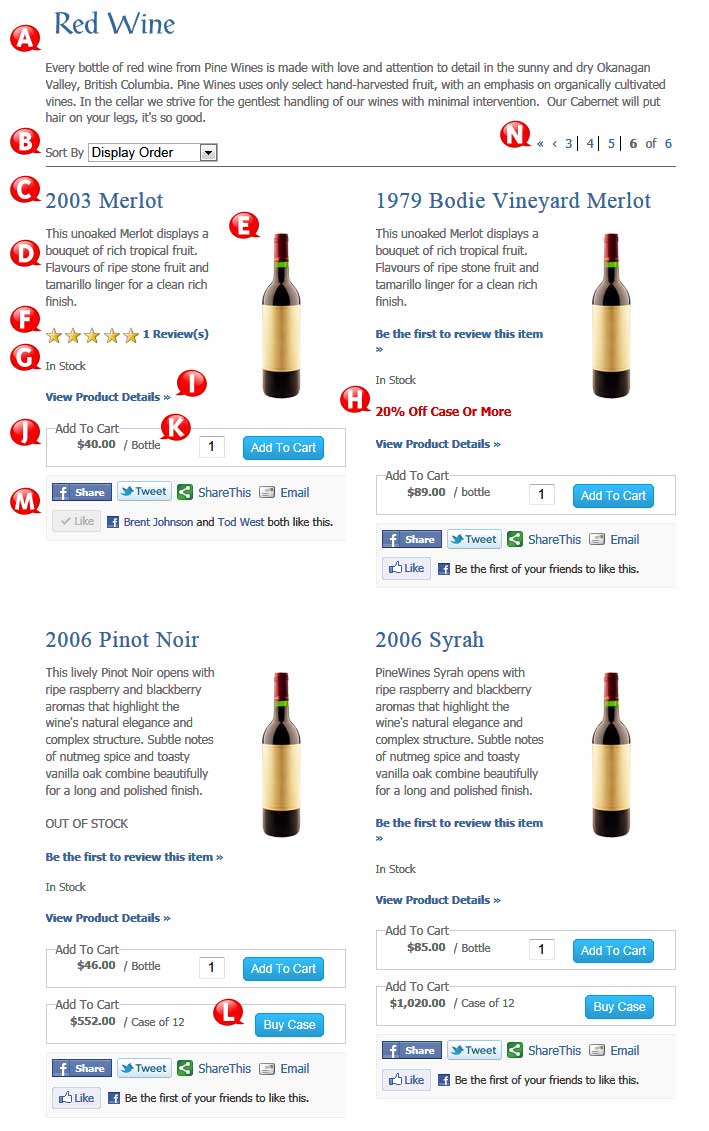
A 2-Up list page will show two products side-by-side, additional products will show two products side-by-side below, and so on. See the image below with notes for the specifications/requirements.

A) Free Form Text
Optional. You can add the text you each product list page before the product show.
B) Sort By
Required. Here are the following options for the customer to choose from the drop-down, select the 'sort by' menu; you can set the default option as well:
- Display Order (you can customize the order)
- Price (low to high)
- Price (high to low)
- Product Title (A to Z)
- Product Title (Z to A)
C) Product Title
Required. This is added automatically through the e-commerce tools when you/your client adds their products to the Vin65 platform. This will be a heading 1. This will show above all of the text on the product page. Occasionally people like the vintage in the title; if you'd like this in the title, you/your client needs to add it into the 'Product Title' when adding a product to the e-commerce section.
D) Teaser
Optional. This is added automatically through the e-commerce tools when you/your client adds their products to the Vin65 platform. This will show on the list and detail pages if there is a teaser. You cannot show it on only the list page; it must show on both the list and detail pages if there is a teaser. This will show below the product title but above the add-to-cart buttons.
E) Image
Optional. If an image is added, it will always show on the right side of the product title. You cannot have text/images directly above or below the product image. You cannot have the product image on the left or any other location than the right side of the page. Only. JPG or. PNG file types will work for these images. If you add multiple product images, only the first image will show on any listing page; all other images will show below the main image as a thumbnail. If there is only one image, there will be no thumbnail.
F) Ratings & Reviews
Optional. You can have ratings, ratings, and Reviews, or neither. If you have ratings, reviews, or both, it will show between the teaser and the add-to-cart section of the detail page. If you are showing ratings, it will show the stars of the average rating, which are not editable for color, size, etc. If you don't have a rating or review, it will prompt your customer to be the first to rate and review the product.
G) Stock Message
Required. If you/your client is or is not using inventory, it will show a message that the product is in stock. Through the inventory options in the Vin65 platform, you can show the remaining inventory count, or if it's out of stock, you can show a message, back order the product, or remove the product from the website. If you're not using inventory, it will indicate that the product is 'In Stock.' You can change this message in the resource bundle. The stock message does not show on the product detail page.
H) Action Message
Optional. You/your client can add an action message for an extra incentive to buy the product through the e-commerce tools in Vin65's platform. If there is a message, it will show in red below the stock message and above the add-to-cart feature. If there is no message, nothing will show.
Add-To-Cart Area: Optional. If the product has a SKU, this will automatically show. This must show below the teaser and above the description. You can change the button text in the Resource Bundle. You can also change the button's color and size; this is a global button design, and the spacing is removed.
I) View Product Detail
Required. This incentivizes the customer to click and learn more about the product, which links them to the product's detail page. The customer can also click on the product title or the image.
J) Add-To-Cart Area
Optional. If the product has a SKU, this will automatically show. This must show below the teaser and above the description. You can change the button text in the Resource Bundle. You can also change the color and size of the button; this is a global button design. All product list pages only show the first/default SKU, even if there is more than one SKU. The additional SKUs will only show on the product detail page if there is more than one.
K) Price / Unit Description
You are required (if you have a price). It will automatically show the price and the 'unit description' from the e-commerce tools you/your clients added. The unit description can be anything you'd like, from 'bottle' to '750ml' to 'Hat.' It will not show the price or unit description if you don't have an SKU/price.
L) Buy Case
Optional. This will show automatically if you/your client enters a number in the 'Bottles In A Case' fields when adding the products either manually or through an excel import. It will automatically show the price multiplied by the number they enter in that field. Volume discounts should be applied through the Promo Builder.
M) Social Media Bar
Optional. You can choose from all, none, or any combination of the social media option within the social media bar. They will display in this order; here are the options:
- Facebook Share
- ShareThis
- Facebook Like
N) Product Page Pagination
Optional. If you'd like customers to be able to click for the next, previous, first, last, or a max of three wines on each site (i.e., << < 1|2|3| 4 |5|6|7 > >>).


