Modal Cart
- 28 Feb 2024
- 1 Minute to read
- Print
- DarkLight
- PDF
Modal Cart
- Updated on 28 Feb 2024
- 1 Minute to read
- Print
- DarkLight
- PDF
Article summary
Did you find this summary helpful?
Thank you for your feedback!
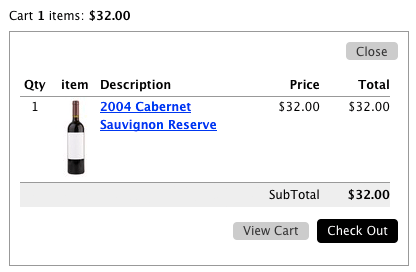
The Modal Cart widget shows a customer's shopping cart status, including the number of items in their cart, the subtotal, and the drop-down that shows the last item they added.
Output:

Please alter the bold text to make the code specific to your site
Remote Tools Install:
To get remote tools working, follow the steps below. If you already use remote tools for another widget, skip to the next set of instructions.
1. Call in jQuery at the top of your page if you are not already
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
2. Call in the Vin65 Remote Widget script at the bottom of your page.
<script type="text/javascript" src="https://assetss3.vin65.com/js/vin65remotetools.1.2.js"></script>
3. Call the Vin65 Cart Init function below the remotetools script to initialize and load the required libraries.
<script type="text/javascript">vin65remote.cart.init('https://generic.vin65.com',0);</script>Modal Cart Install:
1. Insert a special div on the page where you want the cart to appear.
<div v65remotejs="modalCart"></div>
Was this article helpful?


