- 29 Mar 2023
- 2 Minutes to read
- Print
- DarkLight
- PDF
Content Blocks
- Updated on 29 Mar 2023
- 2 Minutes to read
- Print
- DarkLight
- PDF
Content Blocks are used for custom content, not in the Content Editor. Your website may or may not have them depending on the design.
For Developers wanting to set up Content Blocks, please see below for more information.
Getting Started
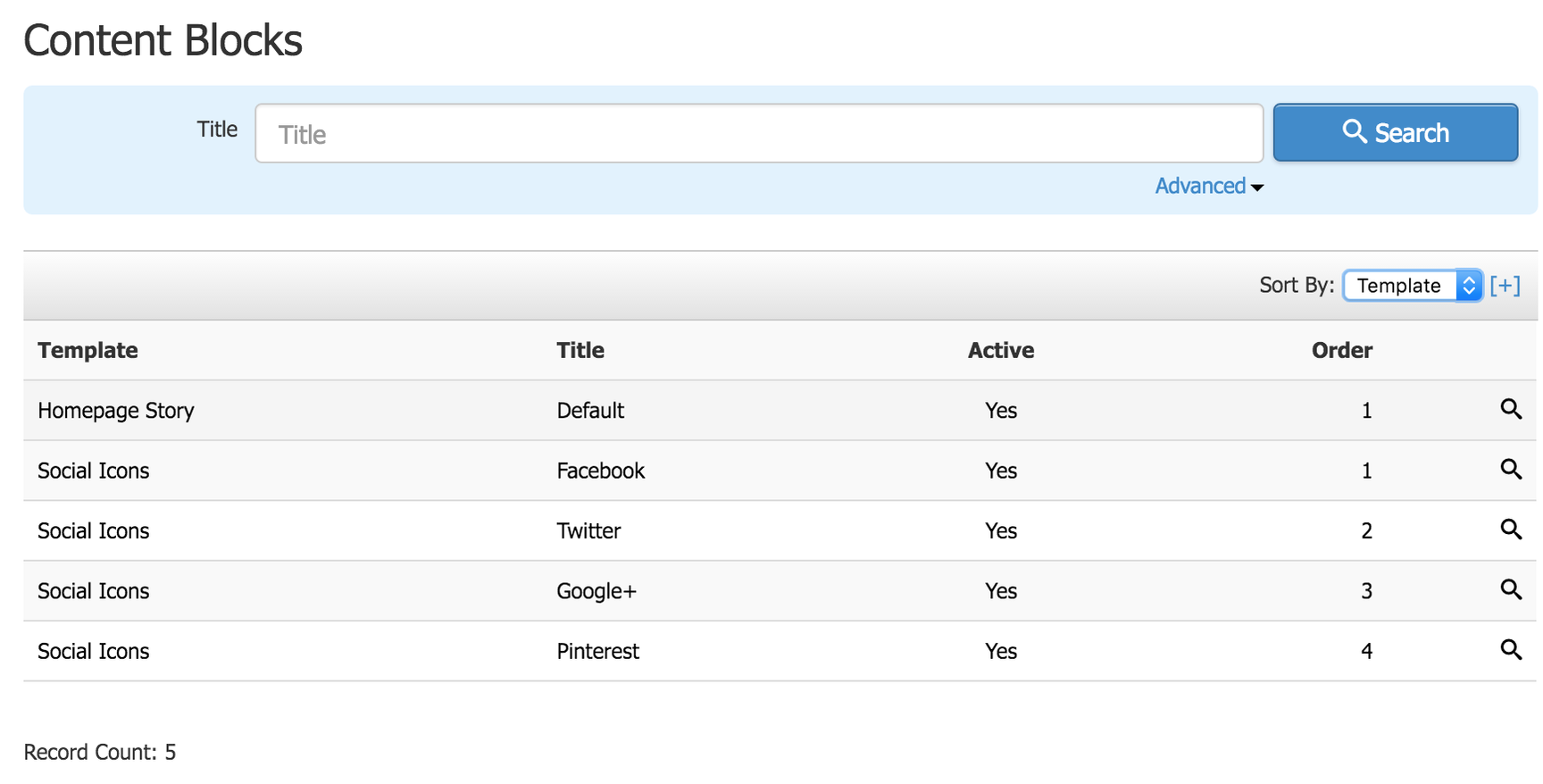
1. Navigate to Content Editor > Content Blocks.

Designers can make content blocks for whatever purpose they'd like.
Below are a few examples of what kinds of Content Blocks you can have:
| Page Banner Images | You can upload an image and specify the page banner on certain pages. |
|---|---|
| Homepage Banner | You can upload a Homepage background image and add Text. |
| Unique content in a customized location | Custom messaging, links, or business locator in a specialized position. |
Adding a Content Block
1. First click on the green Add a Content Block button.

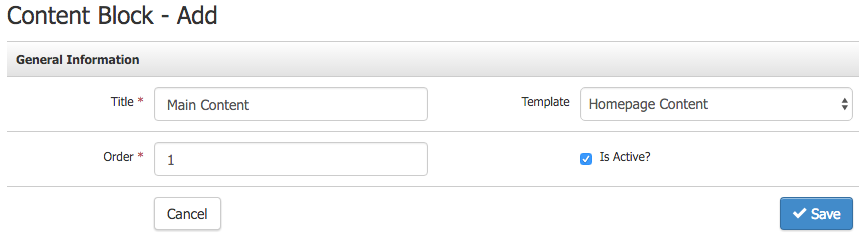
2. Now, you must choose the template you want to use. This Template constitutes the type of Content Block you are adding. The nature of these Templates is discussed between you and your Designer so you know what purpose each one serves.
3. The Order field allows you to put it in order of how you would want it to display if there are multiple Content Blocks on a page.
4. Once your Group is chosen, check the Active checkbox.
5. Press Save.
6. Now, you will have access to an Elements section. In this section, there are a few fields to work with. It's important to remember that your Designer will be working on the general structure of your Content Blocks, so the fields' names will be completely customizable depending on what your Designer creates in the Templates section.
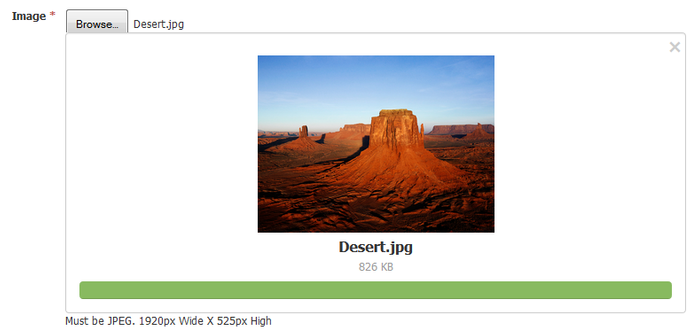
7. Depending on the structure or design of the Content Block, it may not have Imaged. However, if it does, the Image will be the first field. In this first field, Image, browse your computer for an image by pressing Browse. Below is a simple example of how you would set up some of the data for a Content Block.

The Image will display a green download progress bar. The required maximum pixels available on the Image will be displayed. (i.e. 1920px Wide X 525px High).
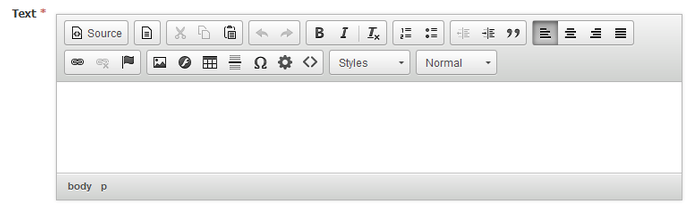
8. Next, add your Text. When your developer creates this for you, you can choose if you want HTML code access for the Text or simple text control. The below Image shows an example of having HTML control with a full Content Editor Toolbar.

9. Lastly, add in your Button Text.
10. And your Link.

Again we want to clarify that there are several other ways that you can use Content Blocks, as these tools cover a wide variety of possibilities. Such additional options include:
| Image Upload | Uploading an image. |
|---|---|
| File Upload | Uploading a file. |
| HTML Content | Uploading HTML content. |
| Text (Single Line and Multi Line) | Single or multi-line text content. |
| Option List | A list of options. |
| Numeric Fields | Content field to enter a numeric value. |
| Yes/No options | Selecting Yes or No. |


