- 31 Mar 2023
- 4 Minutes to read
- Print
- DarkLight
- PDF
Content Blocks
- Updated on 31 Mar 2023
- 4 Minutes to read
- Print
- DarkLight
- PDF
Content Blocks are a great way to get repeating blocks of customized Content that share the same look and feel and can be placed on any page using either a component or the custom tag v65:contentblock.
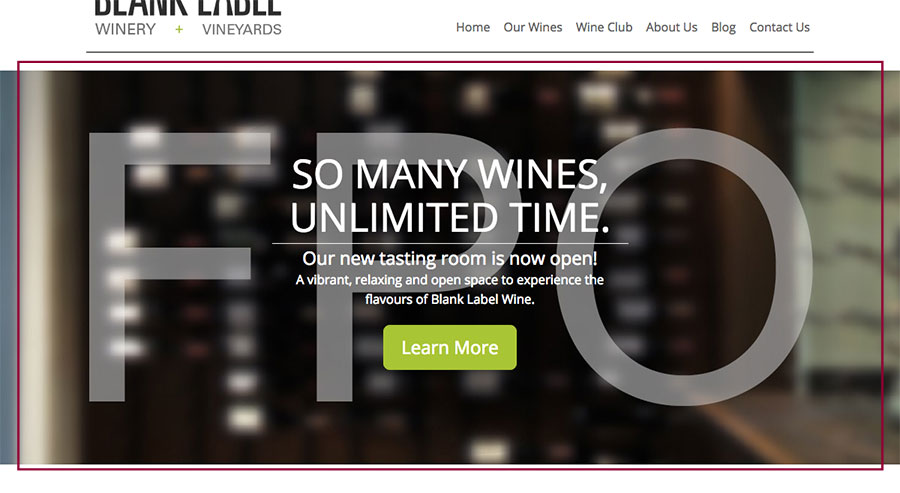
Below is an example of a content block used in the Twiveo Template.

1. Adding A Content Block Template
1. Create a Content Block Template
1. Go to Settings > Templates.
2. Click Add A Template.

3. Enter the name of your Template in the Title field and select Type = Content Block.
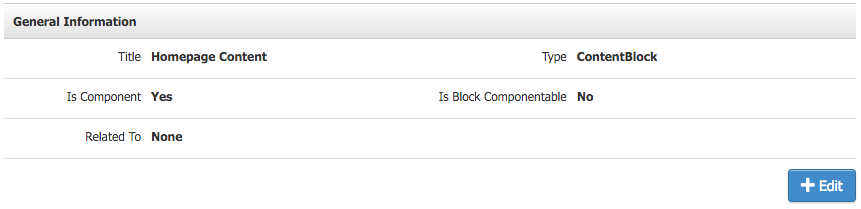
4. Next, set the display options for your Template. You can choose to select Component and Is Block Componentable.
| Is Component | Allows you to display all of the Content Blocks that belong to this specific Template together through one component. (It will be added to the page through the components tool.) |
|---|---|
| Is Block Componentable? | Allows you to display a single Content Block that belongs to this Template onto a page. A unique component is generated for every Content Block created, and they can be added onto completely separate pages throughout the site. |
5. Related To. For general use, you can leave this area blank. If you want this Template to display only specific Content or product pages, check off the corresponding boxes.
| Pages | If this is checked off, Content Blocks using this Template can be applied to display on only certain Content Editor pages. After creating the Content Block under Content Editor > Content Blocks, there will be a list of all pages where you can check off the pages it will display. |
|---|---|
| Products | If this is checked off, Content Blocks using this Template can be applied to specific products using a custom layout that includes the v65:contentblock tag. After creating the Content Block under Content Editor > Content Blocks, there will be a list of all products where you can check off the products you want that custom content to display. |
6. Click Save.
After you have set the display options, you can move on to the Template Elements, which will allow you to create the content sections that make up your Content Block template.
2. Add Template Elements
Under the Template Elements section, you'll set up the different sections for the Content Block Template. There are eight elements: Text Box (Single Line), Text Box (Multi Line), HTML Content, Numeric Field, Upload Photo, Option List, Yes/No, and Upload File.
Click Add Element, then choose the element type you want to use. Make a general label for what the user should input here, then fill out the rest of the Element, depending on your chosen type. See below for the list of element types and their uses.
Element Types
| Text Box (Single Line) | Add a single line field. The plain text is the output. |
|---|---|
| Text Box (Multi Line) | Add a multi-line field. The plain text is the output. |
| HTML Content | Displays Text/Content Editor and allows users to upload photos, links, change text size, etc. The HTML from the editor is the output. |
| Numeric Field | Add a single line field for numbers. The plain text is the output. |
| Upload Photo | Add the ability to upload a photo. The URL of the photo is the output. |
| Option List | Add a dropdown of user-set values. The selected value is output. |
| Yes/No | Add the ability to choose 'Yes' or 'No.' 'Yes' or 'No' is output. Learn More > |
| Upload File | Add the ability to upload a file. The URL of the file is output. |
Yes/No
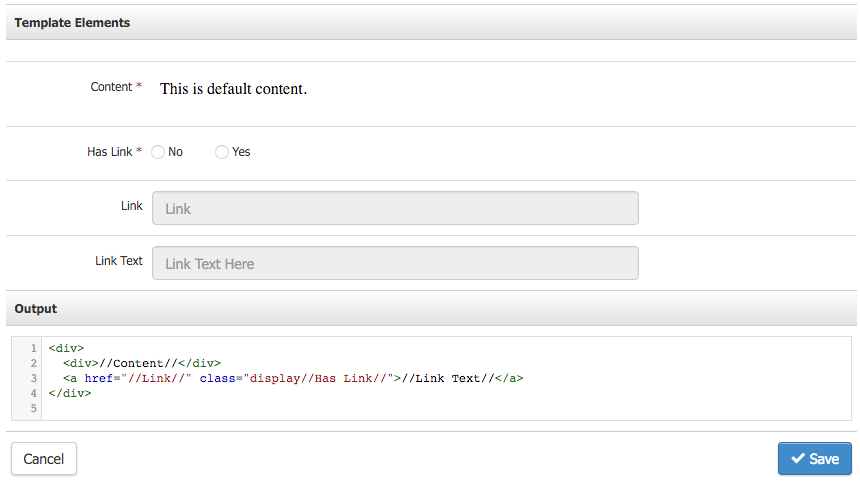
The 'Yes/No' elements output with a 'Yes' or 'No' depending on what the user selects in the Content Block.An example use would be to alter an attached css class. For example:

This is a Template with an optional field for a link. If 'No' is selected, the link will have a class of 'displayNo'; if 'Yes' is selected, 'displayYes.' You can have CSS properties for each depending on what is chosen. (Hide the Element is 'display' is the class.) The benefit of this is using one Template for multiple similar Content Blocks.
3. Create HTML Output
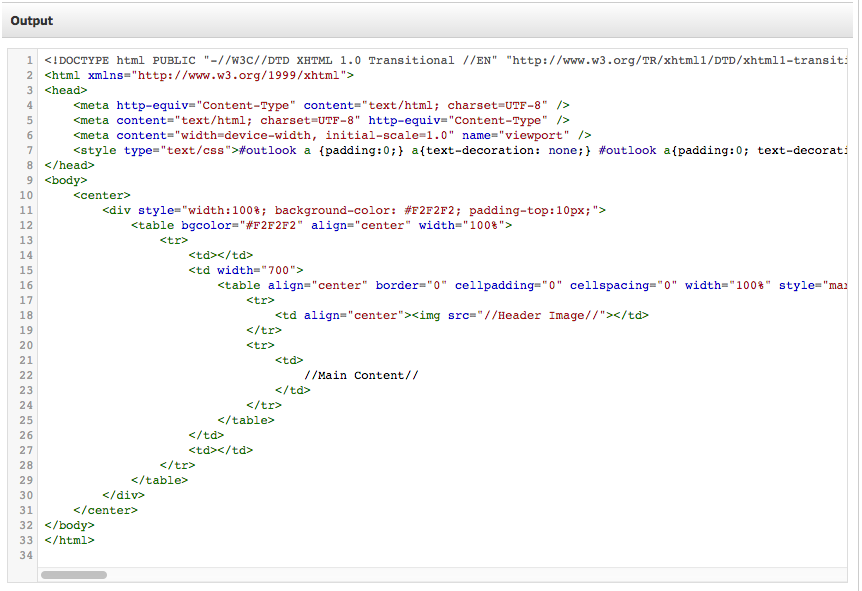
Once you have finished adding elements, the output must be created. The output is the HTML that is used when the Template is rendered. After figuring out the HTML structure for the Template, you can place the elements added above by wrapping the names of those elements in forward slashes [i.e.,//Image//]. When the user creates a new content block, whatever they put into each Element will be displayed in place of its name.

2. Creating A Content Block
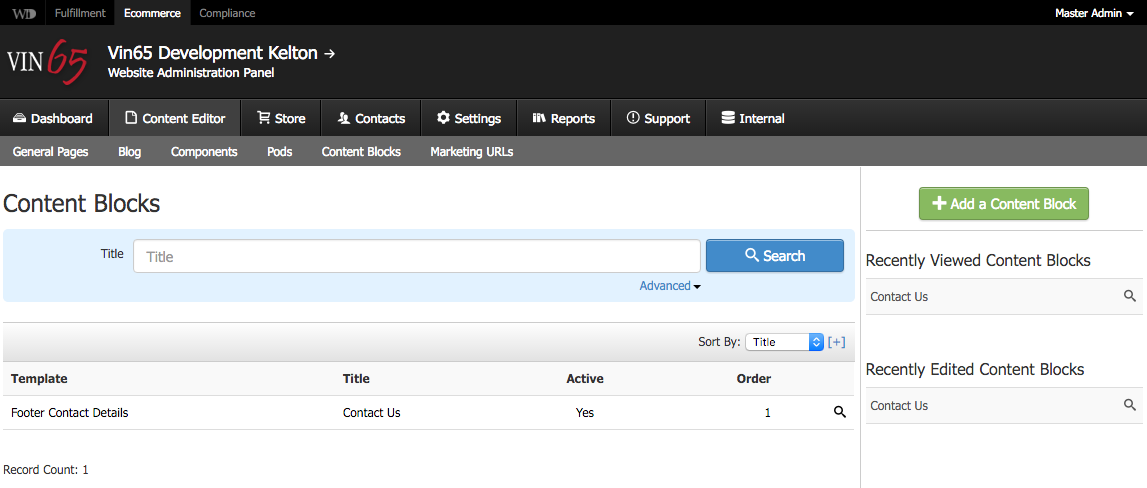
Now that the Templates are created, you can use them for Content by creating Content Blocks. Under Content Editor > Content Blocks, you will find a list of any existing Content Blocks. Click Add A Content Block to get started.

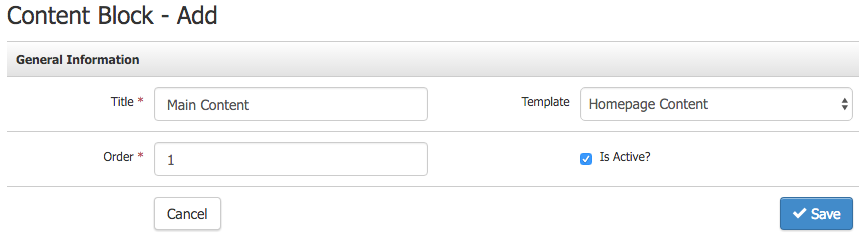
Select the Template that you would like to use as a template for this particular block of Content. After a title is entered and a template is chosen, the elements of that Template (that you have just created) will appear and can be filled out. Depending on how the Template was set up, it may need to be added as a component on a page to be viewed.

If you choose to display the Content Block directly through your page layout using the content block tag, the Content Block should now appear on your front-end website.


