- 31 Mar 2023
- 1 Minute to read
- Print
- DarkLight
- PDF
Creating Event Call Outs
- Updated on 31 Mar 2023
- 1 Minute to read
- Print
- DarkLight
- PDF
Event call-outs allow you to vary an event's background and foreground link colors as it appears on an event calendar.
Part 1: Setup Event Call-out Name & Code
- Navigate to Content Editor>Events>Event Call-outs
- Click 'Add An Event Call Out'
- Create the call-out name to code to be added into the CSS:
a. Call Out: Refers to the name of the event call out. It will be used in the admin panel to select and assign a call-out to an event.
b. Code: Refers to the Code you will inject into the CSS. No Spaces, separate words with dashes (-).

Part 2: Adding Code to CSS
- Add the call-out to your page CSS using the Code you created.
/* Event Callouts */
.Events-Holiday { padding: 5px 5px 5px 12px; background: #eee; }
.Events-Holiday a { color: #721313; }
Part 3: Assigning a Call Out to an Event
- Navigate to Content Editor>Events
- Add a new calendar
- Add a new event. Select the call-out you want to apply from the 'Call Out:' menu and hit apply changes.

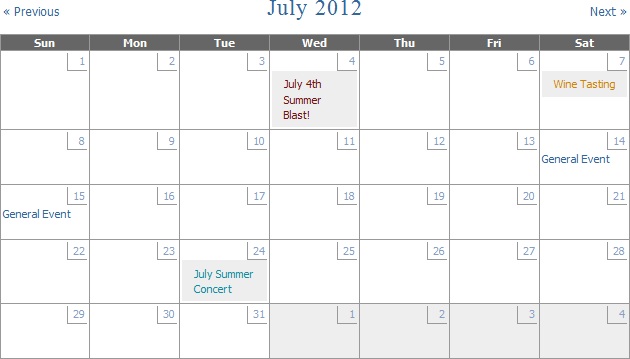
Your call-out will now appear on the event calendar on the website. Block-style calendars display an alternate link color. List-style calendars include a background around the event that has been called out.
Block Style: