- 31 Mar 2023
- 1 Minute to read
- Print
- DarkLight
- PDF
Custom Page Layouts
- Updated on 31 Mar 2023
- 1 Minute to read
- Print
- DarkLight
- PDF
Custom templates are best used for pages that don't follow the normal template. Their purpose is to allow you to create a custom layout to use only on specific pages. If you are creating a layout that will be used on most pages, we recommend using it as one of the standard layout types, as this will be easier for the design process.
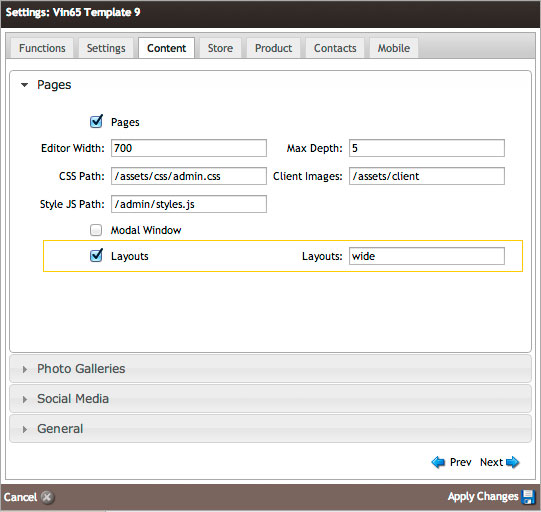
1. Defining your custom layouts
To create a custom layout, you must first add the layout under Settings > Website Settings > Content. Separate all layouts with a comma and no spaces.

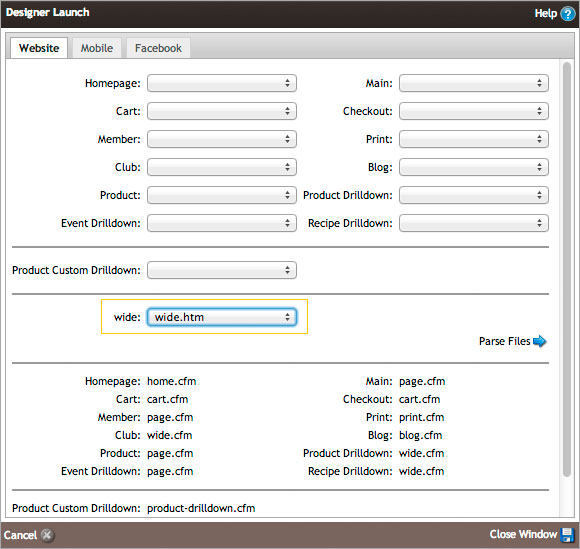
2. Parsing your custom layout
After creating a new .htm file and uploading it to your /v65html folder, you can parse the custom layout in Designer Launch. The custom layout will appear below all of the standard layout types. Select the corresponding file and click Parse Files.
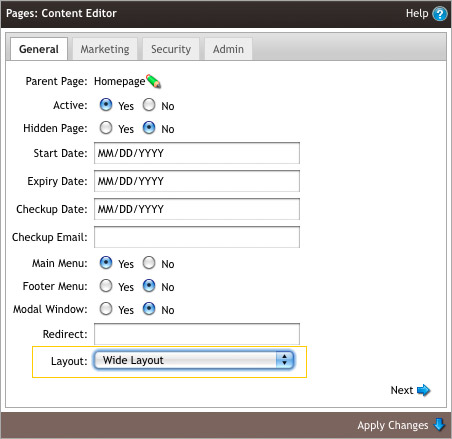
3. Applying your layout to a page
Once in the Content Editor, select the page to which you would like to apply the layout and click Page Properties. The new layout will now appear in the Layout dropdown. Select the correct layout, click Apply Changes, and save the page.