- 31 Mar 2023
- 2 Minutes to read
- Print
- DarkLight
- PDF
Photo Gallery
- Updated on 31 Mar 2023
- 2 Minutes to read
- Print
- DarkLight
- PDF
When creating a photo gallery, if you want to add it to your page content, you can easily add it directly through the Content Editor in the Admin Panel. If you want to build it into your website template, learn how to do so here.
By default, Slick Slider is integrated into WineDirect's latest templates and used for photo gallery tools.
Adding A Photo Gallery To Your Layout
1. Creating your gallery
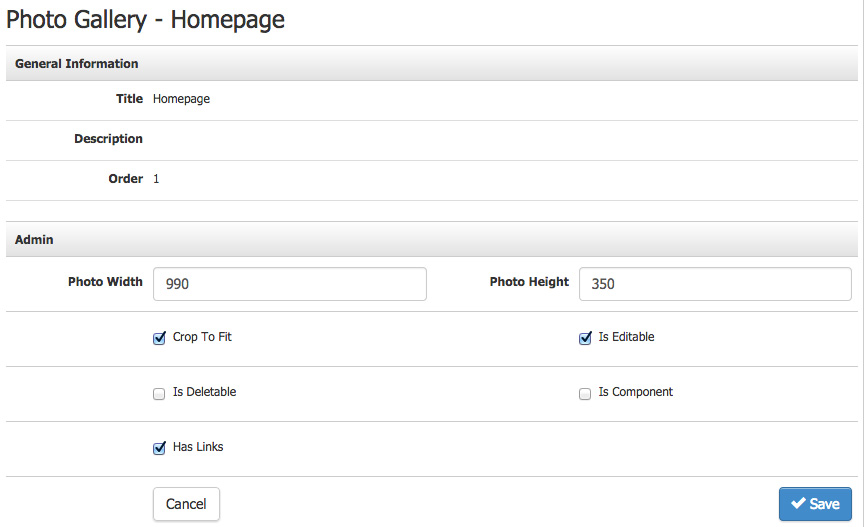
To create a gallery, go to Content Editor > Components > Photo Gallery and, on the right-hand side, click Manage Photo Galleries, then Add a Photo Gallery.
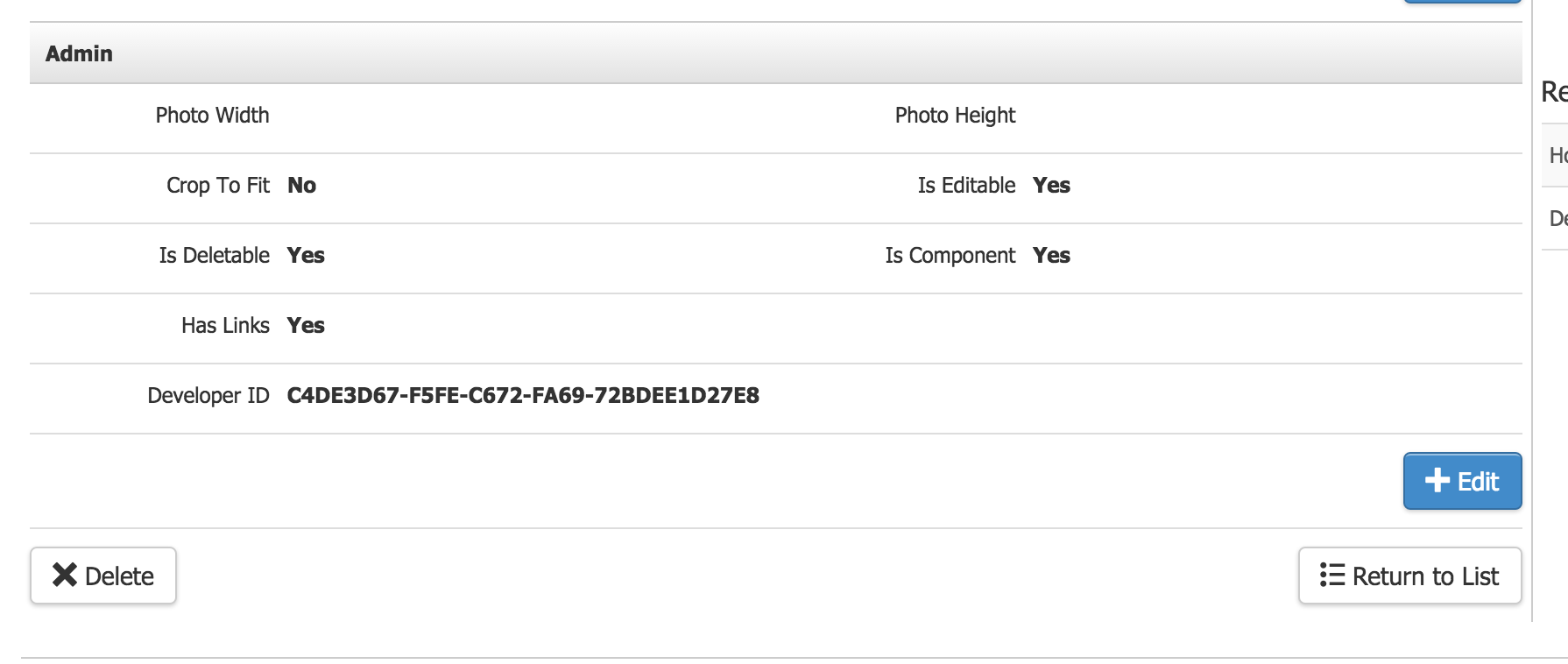
Once your gallery is created in the admin panel, you must grab the size and gallery ID. This will be used in the next step.

2. Adding the gallery to your website files
You must update the layout using your photo gallery and script file.
Add the Developer ID from the photo gallery in the admin panel to this part of the code in your scripts file.
if ($("#slider").length) {
$("#slider").v65PhotoGallery({
galleryId: "ID GOES HERE"
});
}A call to the photo gallery now needs to be added to whichever layout file you want to have the gallery display on. (ie. home.htm).
<div id="#slider"></div>
Note: Parse your HTML file through the Designer Launch tools to ensure the changes take effect.
3. Adding photos to your gallery.
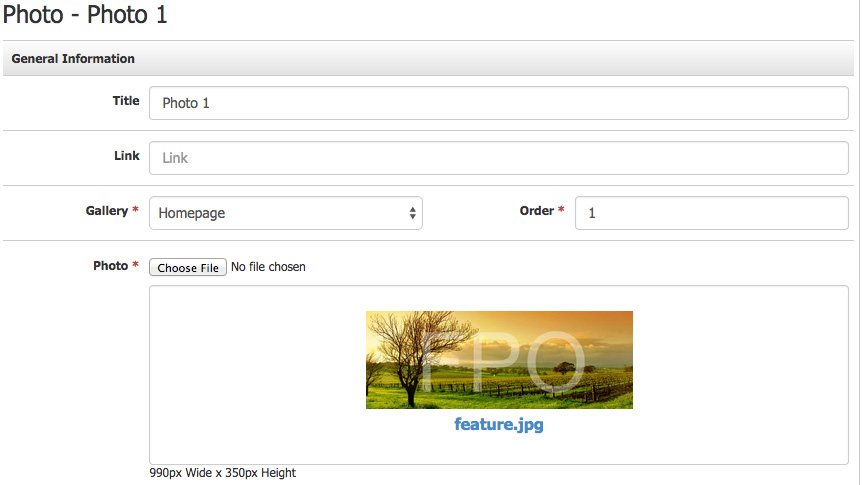
Now you're done with the setup, you can add a photo to your gallery in the Content Editor under Components > Photo Gallery > Add a Photo.
Give the photo a title and an order, and select the correct gallery.

After photos have been added to your gallery, it is ready.
Integrating Slick Slider with the WineDirect Photo Gallery
If Slick Slider isn't already integrated, or you'd like to update from the older Nivo Slider tools, you can follow the steps below to add it to your template.
1. Adding the Slick plugin files
Upload the slick folder to the assets folder through the FTP. The file path should look like www/assets/slick.
2. Update your script file to use Slick for the photo gallery.
Include a call to the Slick Slider in your script file or include the following file so that galleries created WineDirect load in properly.
(If you're currently using "Nivo Slider," you'll see some scripts to the ones in the file that can be replaced.)
3. Include the plugin files in your page template
Now that your website has all the necessary files, you must include them in your page layout.
Add to Header
<v65:css files="/assets/slick/slick-winedirect.min.css,/assets/slick/slick-theme-winedirect.min.css"></v65:css>
Add to Footer
<v65:js files="/assets/slick/slick-winedirect.js"></v65:js>
You should now be able to add any photo gallery on your website and render it with the Slick photo gallery!