Site Directory Structure
- 31 Mar 2023
- 1 Minute to read
- Print
- DarkLight
- PDF
Site Directory Structure
- Updated on 31 Mar 2023
- 1 Minute to read
- Print
- DarkLight
- PDF
Article summary
Did you find this summary helpful?
Thank you for your feedback!
Once you set up your FTP account, you can access everything you need to launch a site.
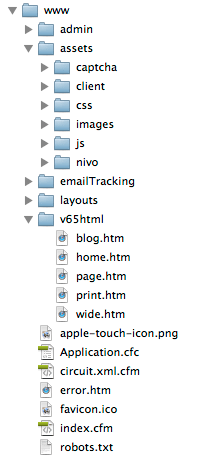
 To the right is what the default directory structure of your site will look like. Items in bold (2, 5, 6, 9, 10) fall into your responsibility:
To the right is what the default directory structure of your site will look like. Items in bold (2, 5, 6, 9, 10) fall into your responsibility:
- /admin - system use only
- /assets - contains your template images, CSS, js, etc
- /email tracking - system use only
- /layouts - system use only; this is where your parsed templates are kept
- /v65html - this is where your templates are stored
- apple-touch-icon.png - 114 x 114 pixel graphic
- Application. Cfc - system uses only
- circuit.xml.cfm - system uses only
- error.htm - error page for system errors
- favicon.ico - 16 x 16-pixel graphic
- index.cfm - the system uses only
- robots.txt - system generated automatically
When calling assets into your templates, use a relative path.
Do this: ../assets/images/logo.png;
not this: https://mysite.com.uswest.vin65dev.com/assets/images/logo.png
Do this: ../assets/images/logo.png;
not this: https://mysite.com.uswest.vin65dev.com/assets/images/logo.png
Otherwise, when your site goes live, your images will break.
For a more complete file structure of the assets folder, click here.
Was this article helpful?


