- 31 Mar 2023
- 6 Minutes to read
- Print
- DarkLight
- PDF
Templates - Base3 Specific
- Updated on 31 Mar 2023
- 6 Minutes to read
- Print
- DarkLight
- PDF
Templates allow designers to create new structured designs for website pages, product pages, email documents, and content blocks so their clients can reuse the same look and feel for multiple content areas.
*Base 3 ONLY feature.
Add A Page Template
1. Create A Page Template
A Page template is to be used on general website pages that are created. i.e., Homepage, About Us, Contact Us, etc.
1. Go to Settings > Templates.
2. Click Add A Template.
3. Enter the name of your template in the Title field.
4. From the Type field, select Page.
5. Click Save.
After you have set the display options, you can move on to the Template Elements, which will allow you to create the content sections that make up your Page Template.
2. Add Template Elements
Under the Template Elements section, you'll set up the different sections for the Page Template. There are eight elements: Text Box (Single Line), Text Box (Multi Line), HTML Content, Numeric Field, Upload Photo, Option List, Yes/No, and Upload File.
Click Add Element, then choose the element type you want to use. Make a general label for what the user should input here, then fill out the rest of the Element, depending on your chosen type. See below for the list of element types and their uses.
Element Types
| Text Box (Single Line) | Add a single line field. The plain text is Output. |
|---|---|
| Text Box (Multi Line) | Add a multi-line field. The plain text is Output. |
| HTML Content | Displays Text/Content Editor and allows users to upload photos, links and change text size, etc. The HTML from the editor is Output. |
| Numeric Field | Add a single line field for numbers. The plain text is Output. |
| Upload Photo | Add the ability to upload a photo. The URL of the photo is Output. |
| Option List | Add a dropdown of user-set values. The selected value is Output. |
| Yes/No | Add the ability to choose 'Yes' or 'No.' 'Yes' or 'No' is Output. |
| Upload File | Add the ability to upload a file. The URL of the file is Output. |
3. Create HTML Output
Once you have finished adding elements, the Output must be created. The Output is the HTML used when the template is rendered on the website. After creating the HTML structure for the Page Template, you can place where you would like your elements to display. If you have an Upload Photo element with a label of 'Image,' for example, wrap the label in forward slashes [i.e.,//Image//]. Whatever the user uploads into this Element will display in its place.
When the user creates a new page in the Content Editor, they can fill in all the content elements you have created above if they select your Page Template. When they view their page on the website, the Output coated in the Page Template will be rendered, and their content will be where you specified.
Sample of 3-Column Page Template
Below is an example of a 3-column output that will give the user three individual content sections that they can edit individually as part of the main content body of a page.

4. Applying A Page Template
After creating the Page Template, you must assign it to the specific page(s) from the Content Editor section. The Page Template can be used for multiple pages, each with customized content. Page Templates are applied when creating or editing pages, which any user can do, so there is no need to create every page that will exist on the website.
1. Go to Content Editor > General Pages.
2. Click Add a Page to create a new page or select an existing page from the page tree.
3. From the Template dropdown, select your Page Template.

4. Click Save.
All the content elements you built into your Page Template can be used and filled in.


Add A Product List Template
1. Create A Product List Template
A Product List template will be used on main store pages that display the products assigned to the page. i.e., Red Wines, White Wines, Gifts, etc.
1. Go to Settings > Templates.
2. Click Add A Template.
3. Enter the name of your template in the Title field.
4. From the Type field, select Product List.
5. Click Save.
After you have set up the basic details for your template, you will continue with the Output section to set up the HTML the template will use.
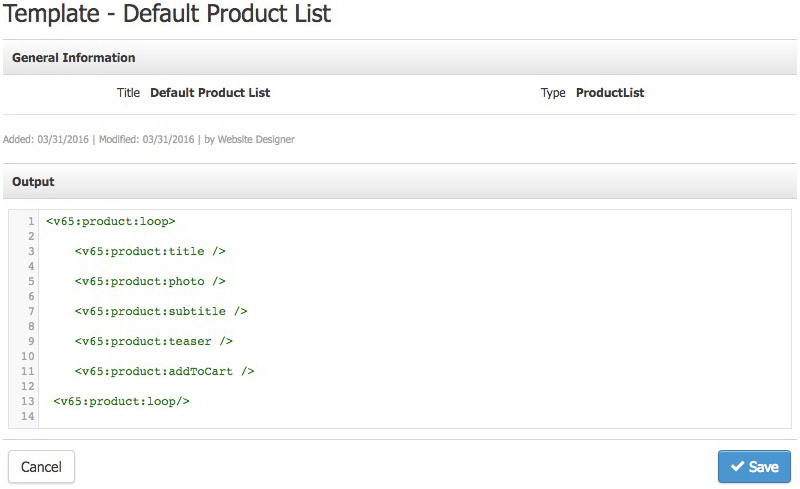
2. Create HTML Output
The Output is the HTML used when the template is rendered on the website. After creating the HTML structure for the Product List Template, you can call in various product-related information using the available v65 product tags in the v65 Base 3 - Product Tag Index.
1. Click Edit under the Output section.
2. Create or paste in your HTML to call in the various product tags for your Product List page. You'll want to reference the v65 Base 3 - Product Tag Index to see the available content.
Example: <v65:product:title></v65:product:title> is now <v65:product:title />
3. Click Save.

3. Applying A Product List Template
Base 3 is currently in beta. The ability to apply your product template to your product pages is still in development. More information will be coming when these are released...
Add A Product Drilldown Template:
1. Create a Product Drilldown Template
The Product Drilldown Template is used on the individual product details pages. This is the page that a customer will arrive on when they click on a specific product.
1. Go to Settings > Templates.
2. Click Add A Template.
3. Enter the name of your template in the Title field.
4. From the Type field, select Product Drilldown.
5. Click Save.
After you have set up the basic details for your template, you will continue with the Output section to set up the HTML the template will use.
2. Create HTML Output
The Output is the HTML used when the template is rendered on the website. After creating the HTML structure for the Product Drilldown Template, you can call in various product-related information using the available v65 product tags in the v65 Base 3 - Product Tag Index.
1. Click Edit under the Output section.
2. Create or paste your HTML to call in the various product tags for your Product Drilldown page. You'll want to reference the v65 Base 3 - Product Tag Index to see the available content.
Example: <v65:product:title></v65:product:title> is now <v65:product:title />
3. Click Save.
3. Applying A Product Drilldown Template
Base 3 is currently in beta. The ability to apply your product template to your product pages is still in development. More information will be coming when these are released...
Template FAQs
What is the difference between Layouts and Page Templates?
Layouts are the HTML around the page content that is pulled in from the Content Editor such as the header, sub navigation, and footer. In Base2, the Content Editor is edited and output in one big section. In Base3, Page Templates allow you to split the body of the page content into individual editable sections and give you control over the HTML output of the Content Editor.
Below, you can see example, of how Page Templates allow a user to manage their content in editable blocks.





