- 29 Jul 2024
- 7 Minutes to read
- Print
- DarkLight
- PDF
Using Checkout Design to Enable Checkout V2 Tools
- Updated on 29 Jul 2024
- 7 Minutes to read
- Print
- DarkLight
- PDF
The Checkout Design tool allows you to enable the latest checkout tools and even allows you to adjust the look and feel of your ecommerce cart and checkout pages to fit your branding better.
How To Customize Your Checkout
Navigate to Settings > Website Editor > Website Properties > Checkout Design. You will see a variety of fields where you can edit the logo and styles of your Checkout, ranging from the background color to the button colors.
Making Changes in the Checkout Design
1. Select the fonts that best match your branding. We allow you to choose from hundreds of Google Fonts.
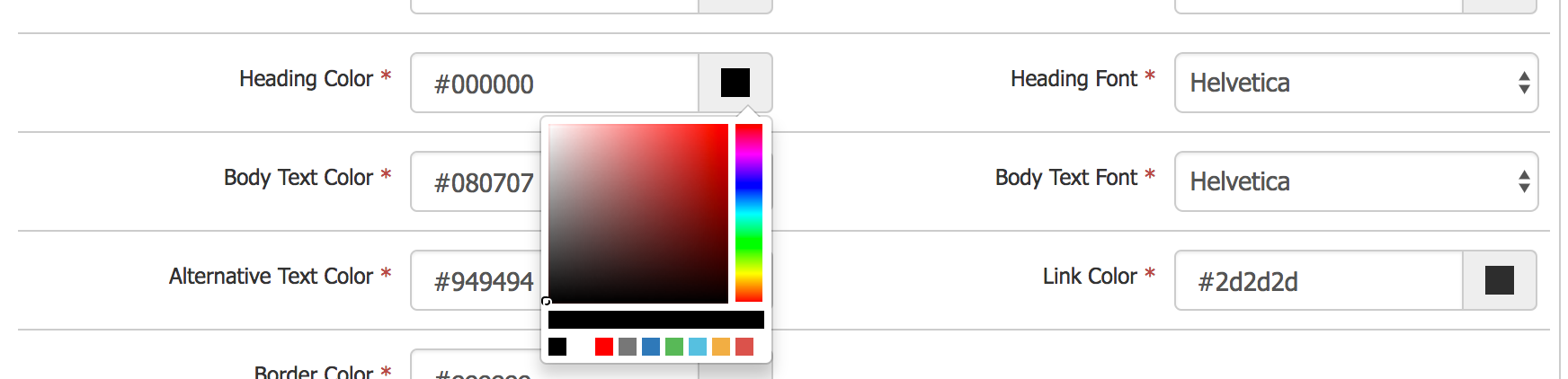
2. Choose any colors for the buttons, background, and fonts.
You can click the square color preview to reveal a color picker for any color selections. If you know the exact hex code you want, you can also type that directly into the input. (A hex code combines six digits used to represent colors.)

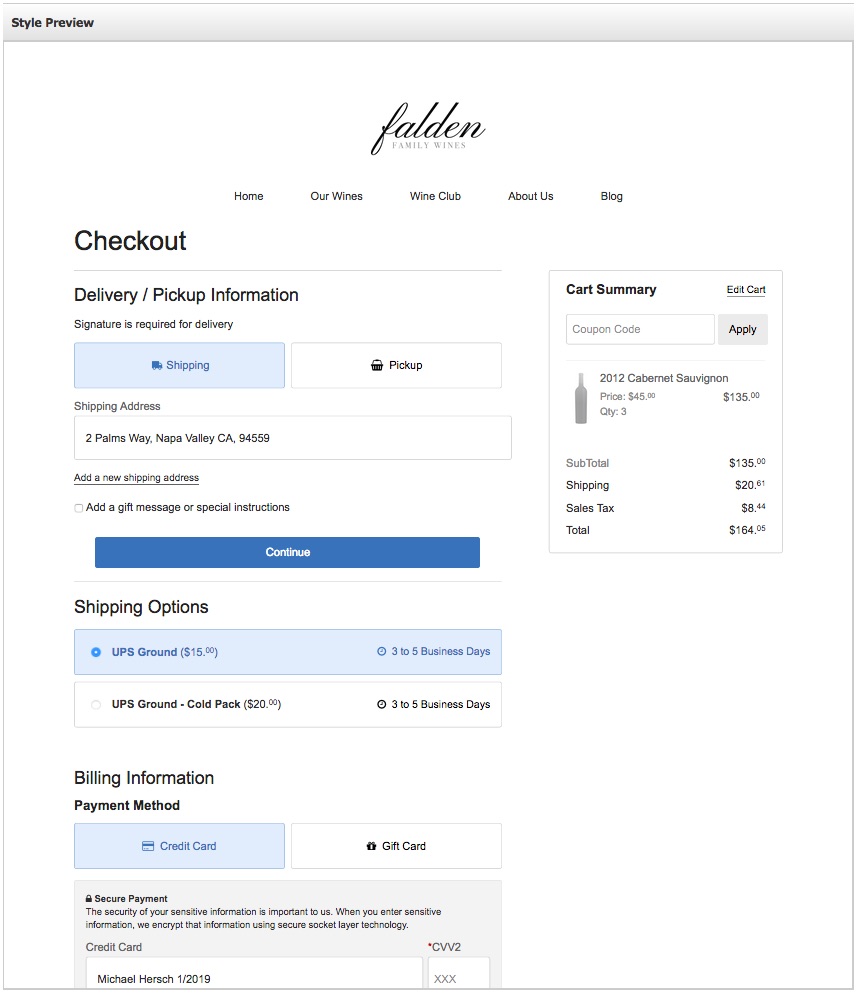
3. While you make changes, a Preview Styles area lets you quickly see the updates you are driving without visiting your website.

Learn More About What You are Editing
| Page Background Color | Color is used for the background area surrounding your checkout content. |
|---|---|
Content Background Color | Color used for the background of your page content. Tips for when adjusting this setting:
|
| Header Background Color | Background color used in the header section of the Checkout page |
| Main Menu Color | Color used for the main header on the cart and receipt pages (checkout/club signup pages do not include a menu). |
| Footer Background Color | Background color used in the footer section of the Checkout page |
| Footer Menu Color | Color used for the footer on the cart and receipt pages (checkout/club signup pages do not include a menu). |
| Heading Color | Color is used for all headings throughout the checkout process. |
| Heading Font | Font used on titles. Current options include Arial, Helvetica, Tahoma, Verdana, Georgia, Palatino Linotype, and Times New Roman. |
| Body Text Color | Color is used for most of your page content, excluding the headings. (The heading color is set separately.) |
| Body Text Font | Font used for your page content, excluding the headings. (The heading font is set separately.) |
| Alternative Text Color | Color used for sub-text throughout the Checkout. It is primarily used for critical information important information, but we don't want it to be the page's primary focus. (This includes the order shipping and taxes, etc.) |
| Link Color | Color is used on any links within the page content. |
| Border Color | Color is used to frame each of the checkout steps and the order summary. |
| Primary Button Color | The primary button color is used for all main actions across the checkout experience. Tips for when adjusting this setting:
|
| Primary Button Text Color | Text color is found on the primary button throughout Checkout. |
| Secondary Button Color | The secondary button is used for all 'optional' or less essential actions at the Checkout. For example, it is used when adding a coupon or gift code to an order. Tips for when adjusting this setting:
|
| Secondary Button Text Color | Text color for the secondary button throughout Checkout. |
| Secure Payment Background Color | The background section displays the payment method fields. This messaging reassures customers purchasing your site that their card information is securely handled. Ideally, this should be some contrasting color to the Content Background Color so that it visually stands out to customers.
|
How To Preview Your Checkout
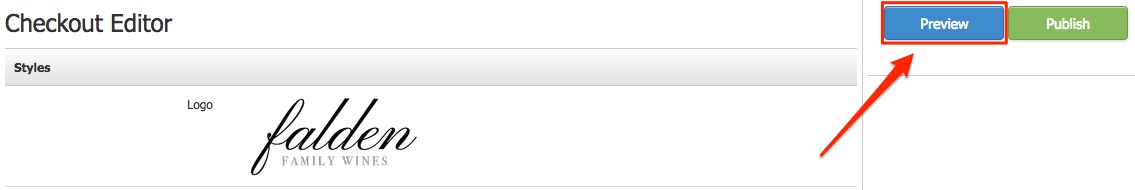
If you are happy with your selections but want to look better at your changes, you can preview what your updates will look like on your site by clicking the Preview button.

What to Do in Preview Mode
On your site in preview mode, you can go through your entire checkout process in a test environment. Any orders made in preview mode will not be saved.
You can:
- Test out your selected styles
- Play around with the new checkout features
- Add products to your cart to complete a test order
- Add a test club membership
End Preview Mode
If you are done previewing and want to view your current Checkout, click End Preview on the top notification banner. You can constantly re-enter preview mode again through the admin panel.
How to Publish Your New Checkout
Once you are happy with your changes, click the Publish button to set your new Checkout live. Now all customers will be able to use your brand-new Checkout!

Why Enable the Modern Checkout?
The current checkout flow follows ecommerce best practices in reducing abandoned carts and increasing conversions. A couple of the key improvements include:
- A brand new one-page checkout that makes it easy for a customer to complete the purchasing process for both wine clubs and products.
- Improved security with reCAPTCHA V3 which makes the cart experience seamless.
- A beautifully responsive design that is optimized for screens of all sizes. Customers can purchase from any device!
- The ability to adjust the colors and fonts without hiring a designer.
What is reCAPTCHA V3?
reCAPTCHA V3 is the latest tool from Google to protect your Store. There are no pictures to be selected or letters to be written by the customer to make the purchase. This tool works in the background to make the cart safe and prevent bot activity. You can learn more about google reCAPTACHA V3 here.
WineDirect is constantly improving and refining the checkout process to increase security and conversions and help you sell more wine. This is all done based on this recent checkout experience and might not be available for the older Checkout. Enabling the modern Checkout, we can give you these updates as they become available. No additional work will be required on your end.
3DS 2.0
If you are on Checkout V2 and a customer of WineDirect Payments, you can enable 3DS 2.0, an additional layer of security at the payment gateway level. We strongly recommend you enable this feature due to all the benefits it confers. For more information on how to set this up, please click here.
FAQs
The font doesn't match my website. Can I add more?
You can choose from over 900 Google Fonts, so selecting a font to match your branding is straightforward.
Can I get a designer to make changes to the Checkout?
A designer can have the ability to edit the Header of the Checkout by enabling the Advanced HTML Header. Once this is enabled, two new fields will appear, titled HTML and CSS. Designers can paste their CSS/HTML for the header of the Checkout. If you don't have this enabled, please reach out to support@winedirect.com.
When a designer adds HTML to the HTML field, it should render preview and live mode and replace the <header>HTML in the layouts.
When a designer adds CSS to the CSS field, it should render a <style> tag above the <header> tag in the layouts
However, designers will no longer be able to go and edit the CSS/HTML for the rest of the checkout page. This is a tradeoff that was made to ensure:
- You can benefit from research completed on the checkout process, which will, in turn, increase your conversions
- As new features and technologies are added, you can turn these on immediately without worrying about breaking your website or paying a designer to fix display issues constantly.
If you are implementing Remote widgets.
Is there a way to return to default values (for colors and fonts) after changing the Checkout Design?
No, there isn't a way to revert to the Default Settings
Is there any way for us to add additional scripts to this page?
You can only put additional scripts on the Checkout Receipt and Club Receipt pages via the receipt JS settings under Settings > Website Settings > Custom Javascript.
Does this page fully support Google Enhanced Ecommerce tracking and Google Tag Manager?
Yes, it fully supports both of these tools.
Do Gift Memberships work on New Checkout?
No, Gift Membership is currently not supported on New Checkout. If you use the Gift Membership functionality, you will want to stay on the old Checkout.