- 31 Mar 2023
- 1 Minute to read
- Print
- DarkLight
- PDF
Pods
- Updated on 31 Mar 2023
- 1 Minute to read
- Print
- DarkLight
- PDF
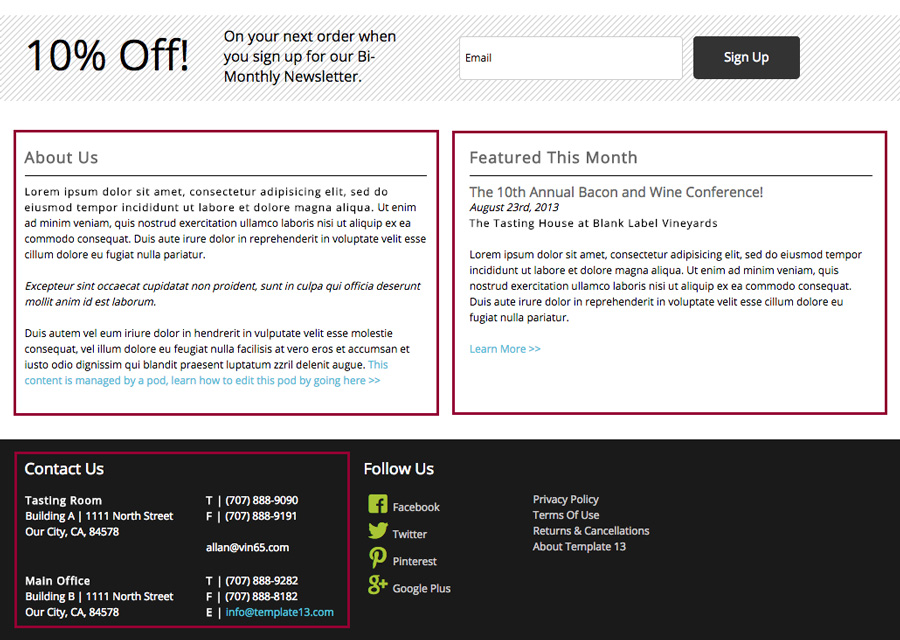
Pods are a way of displaying repeating content on any page. Using pods, you can add an image, title, or any additional content on pages. They are placed on a page through the html files with the custom tag v65:pods.
Below there are some examples of ways to use pods.
1. Setting up a pod
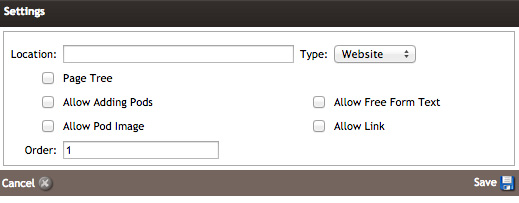
Go to Settings > Website Settings > Functions > Pod Locations to set up a pod. Once inside the Pod Locations window, click Add A Pod Location To This Website. Give your pod a 'Location'/name and select from the options below.

Page Tree: Gives users the ability to apply pods to a specific page.
Allow Adding Pods: Gives users the ability to add or remove pods.
Allow Free Form Text: Creates a 'Content Editor' where the user can enter text, pictures, etc.
Allow Pod Image: Gives the ability to upload an image in the pod.
Allow Link: Links may be applied to pod images when 'Allow Pod Image' is checked.
2. Adding a pod to your pod location
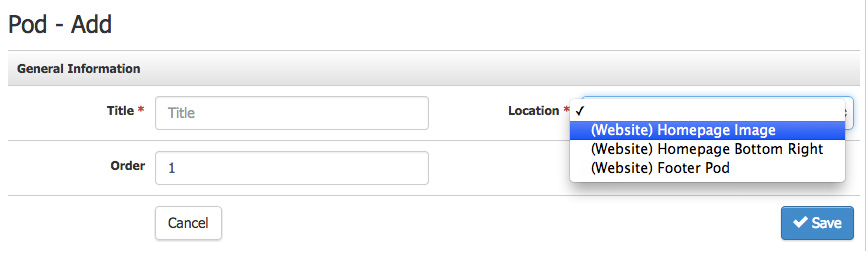
Once under Content Editor > Pods, you will see the Add A Pod button. Click the button, and you will be brought to a new window where you can fill out the pod's Title, Location, and Order. After the location is selected, the options set up for that particular pod will display.

After the pod content has been filled out, if you set up the pod with the Page Tree option, you can select which pages you would like this pod to display on.
3. Displaying your pod location
After you have a pod setup, you can choose where to add it to your page templates. Below is an example of the tag that would be used:
<v65:pods location="Location Name Here" type="image,title,description"></v65:pods>
This tag would bring in the image, title, and description (Free form text) from the pod location specified. The different elements of the pod can also be brought into the page template separately to allow for more customization. For example, if you wanted to ensure that your image would be at the top, you could do the following:
<v65:pods location="Location Name Here" type="image"></v65:pods>
<v65:pods location="Location Name Here" type="title,description"></v65:pods>
If you selected the Page Tree option when setting up your pod location, each pod will only display on the pages that have been selected. If Page Tree were not added as an option, all pods for that pod location would display wherever the tag for that particular location is used.